Here we have declared a computed property reversedMessageThe function we provided will be used as the getter function for the property vmreversedMessage. Mongoose can also be extended with custom SchemaTypes.

Jquery移除data 属性 Jquery操作html Data全局属性缓存的坑 Weixin 39901439的博客 Csdn博客
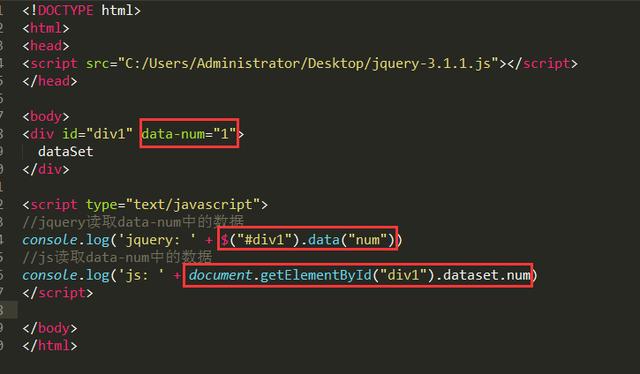
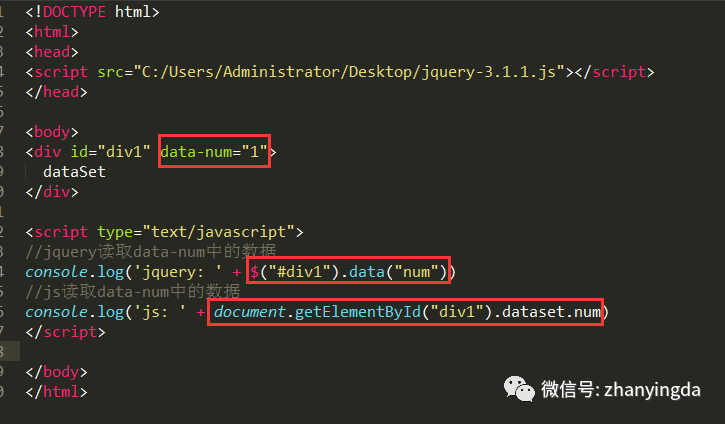
Bug宝典js篇jquery获取不到data属性的值 Warrah 南极狼 Csdn博客

取消转义html字符实体 Javascript 2021
Try to change the value of books array in the application data and you will see how publishedBooksMessage is changing accordingly.

Data属性 js. This example shows the use of data-sort and data-filter attributes. Const schema new mongooseSchema data. Here we have declared a computed property publishedBooksMessage.
All Vuejs templates are valid HTML that can be parsed by spec-compliant browsers and HTML parsers. D3 helps you bring data to life using HTML SVG and CSS. 用JS获取Html标签属性 用JS获取Html标签属性有两种方法 如Web开发 JS代码 var kadocumentgetElementByI dlink.
Since jQuery 143 data- attributes are used to initialize jQuery data. Data-filter or data-search - for search data. The stored custom data can then be used in the pages JavaScript to create a more engaging user experience without any Ajax calls or server-side database queries.
You can open the console and play with the example vm yourself. You can data-bind to computed properties in templates just like a normal property. D3js is a JavaScript library for manipulating documents based on data.
Vuejs uses an HTML-based template syntax that allows you to declaratively bind the rendered DOM to the underlying component instances data. In Firefox 4902 and perhaps earlierlater versions the data attributes that exceed 1022 characters will not be read by Javascript EcmaScript 4. Search the plugins site for compatible types like mongoose-long mongoose-int32 and other types.
D3s emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework combining powerful visualization components and a data-driven approach to DOM manipulation. When you pass a plain JavaScript object to a Vue instance as its data option Vue will walk through all of its properties and convert them to gettersetters using ObjectdefinePropertyThis is an ES5-only and un-shimmable feature which is why Vue doesnt support IE8 and below. For data from a service either the Portal user or Server user is returned.
Returns the current user from the workspace. Vuejs - The Progressive JavaScript Framework. Also the performance of reading data-attributes compared to storing this data in a regular JS object is poor.
Like the type attribute this attribute identifies the scripting language in use. Vuejs - The 渐进式 JavaScript 框架. 结果 See the Pen Computed basic example by Vue on CodePen.
Under the hood Vue compiles the templates into Virtual DOM render functions. When no user is associated with the workspace such as a file geodatabase an empty string will be returned. Unlike the type attribute however this attributes.
Data-sort or data-order - for ordering data. How Changes Are Tracked. The data- attributes gives us the ability to embed custom data attributes on all HTML elements.
Computed 计算属性在处理一些复杂逻辑时是很有用的 可以看下以下反转字符串的例子 实例 1 mycode3 typehtml messagesplitreversejoin mycode3 尝试一下 实例 1 中模板变的很复杂起来也不容易看懂理. Const subSchema new mongooseSchema some schema definition here. 尝试更改应用程序 data 中 books 数组的值你将看到 publishedBooksMessage 如何相应地更改.
An elements data- attributes are retrieved the first time the data method is invoked upon it and then are no longer accessed or mutated all values are stored internally by jQuery. The compiled JS files as a result of running npm run buildwatch to be included as a. Vuejs - The Progressive JavaScript Framework.
For data from a database connection the database user is returned. That said though for custom element-associated metadata they are a great solution. In this case the first column has been formatted so the first name has abbreviated but the full name is still searchable search for Bruno for example.
If present its value must be an ASCII case-insensitive match for utf-8Its unnecessary to specify the charset attribute because documents must use UTF-8 and the script element inherits its character encoding from the document. See the Pen Computed basic example by Vue on CodePen. ConsolelogvmreversedMessage olleH vmmessage Goodbye consolelogvmreversedMessage eybdooG.
The data- attributes is used to store custom data private to the page or application.

Js实现获取自定义属性data值的方法示例 It技术 月光下载

Jquery 操作html Data全局属性缓存的坑 墨天轮

Sap Ui5 应用index Html 里各个属性赋值逻辑的讲解 汪子熙的sap 技术分享的技术博客 51cto博客
Springboot Thymeleaf 需要使用data 自定义属性 获取值 你好邱林和的专栏 程序员信息网 程序员信息网

Js中的数据属性和访问器属性 绝对小孩 博客园
Data 的误区 举个栗子 微信开放社区

Javascript 无法将html数据属性值解析为javascript对象 It工具网

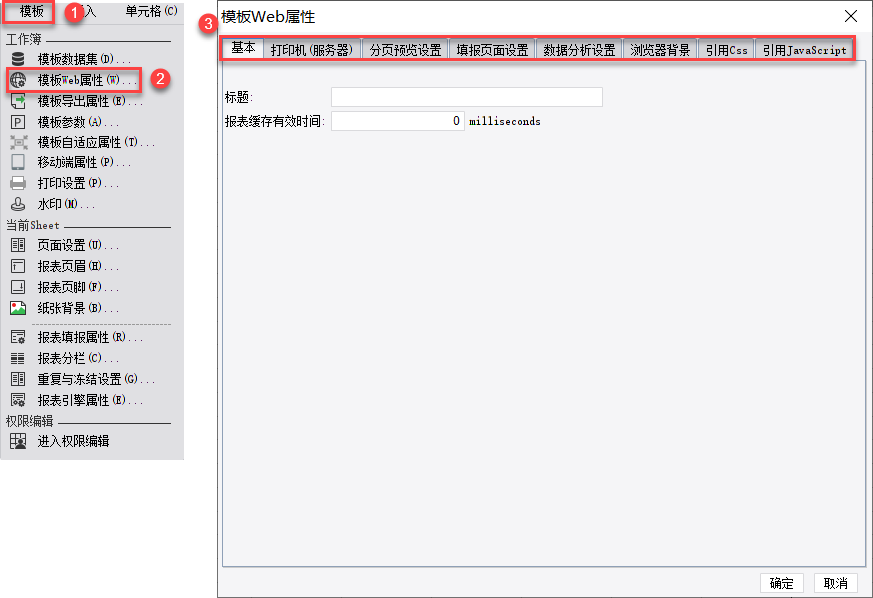
模板web属性 Finereport帮助文档 全面的报表使用教程和学习资料

